blocks and types
Open-source components forapplications that work instantly without setup
NEW TO THE BP?
Discover how blocks and types work
Browse
Blocks
Blocks are interactive components that can be used to view and/or edit information on a page
GitHub Pull-Request OverviewDisplay an overview of a GitHub Pull Request, including a timeline of key events
@alfie
0.1.0
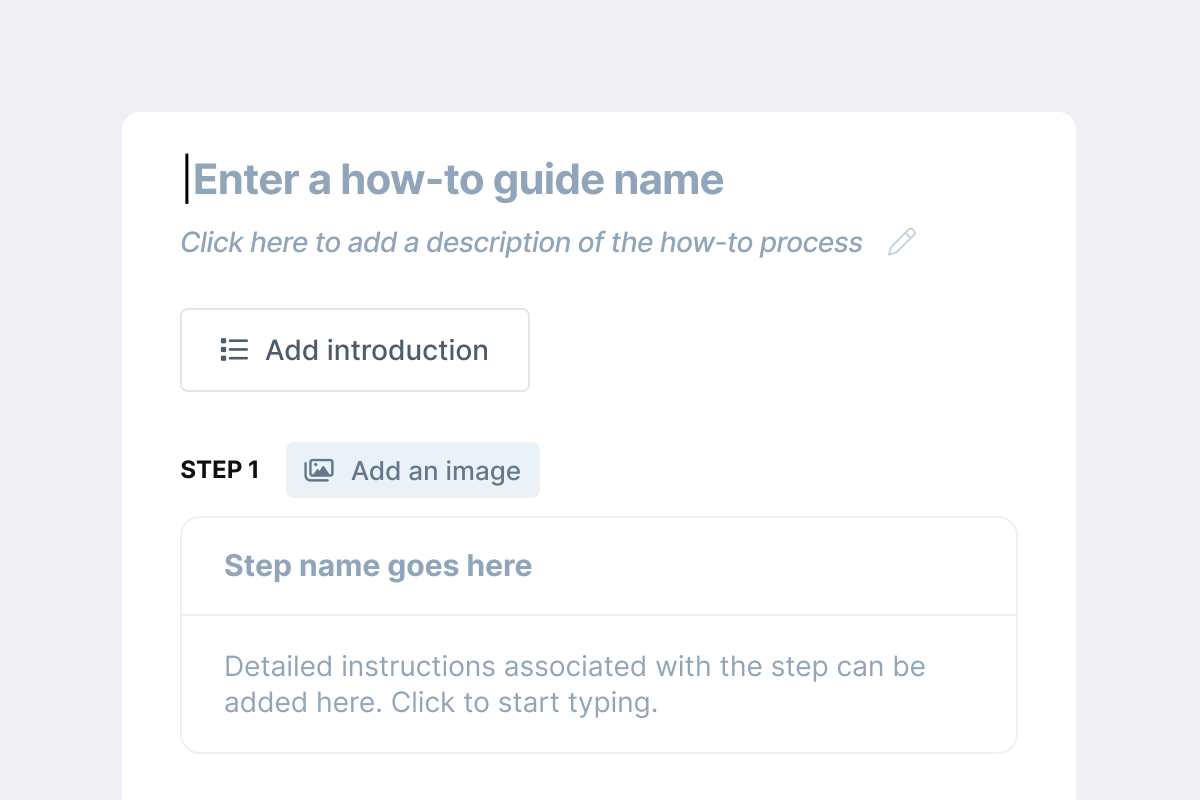
Kanban BoardCapture information in cards, and drag cards flexibly between customizable columns
@hash
0.0.2
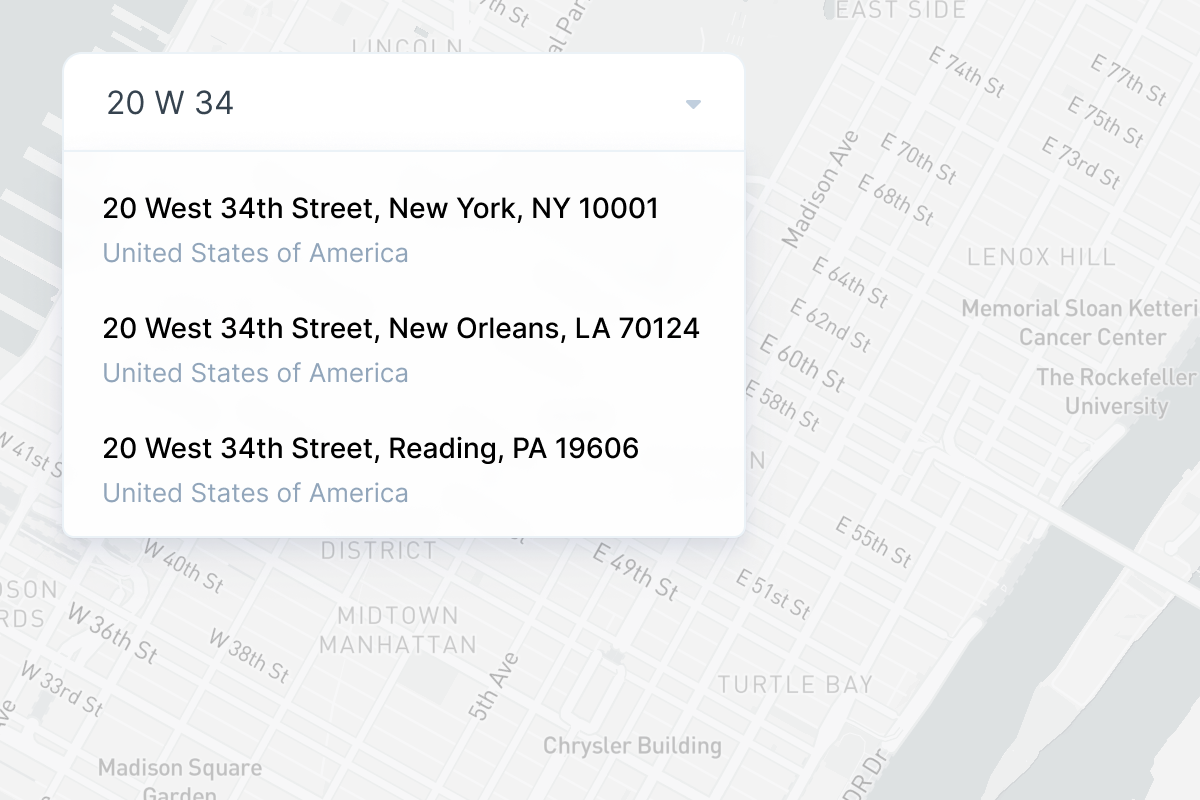
Test Input FieldA Test Input Field with validation properties, an example of a customizable input block showcasing validation for a github profile url.
@jerlendds
0.0.0
Can’t find a block you need?
Build it!
Anyone can create blocks and contribute to this growing, open-source registry of blocks. Read our quickstart guide to start building your own blocks.