The Block Protocol
The open standard for block-based apps
The Þ Block Protocol enables applications to make their interfaces infinitely extensible with interoperable components known as blocks
What are blocks?
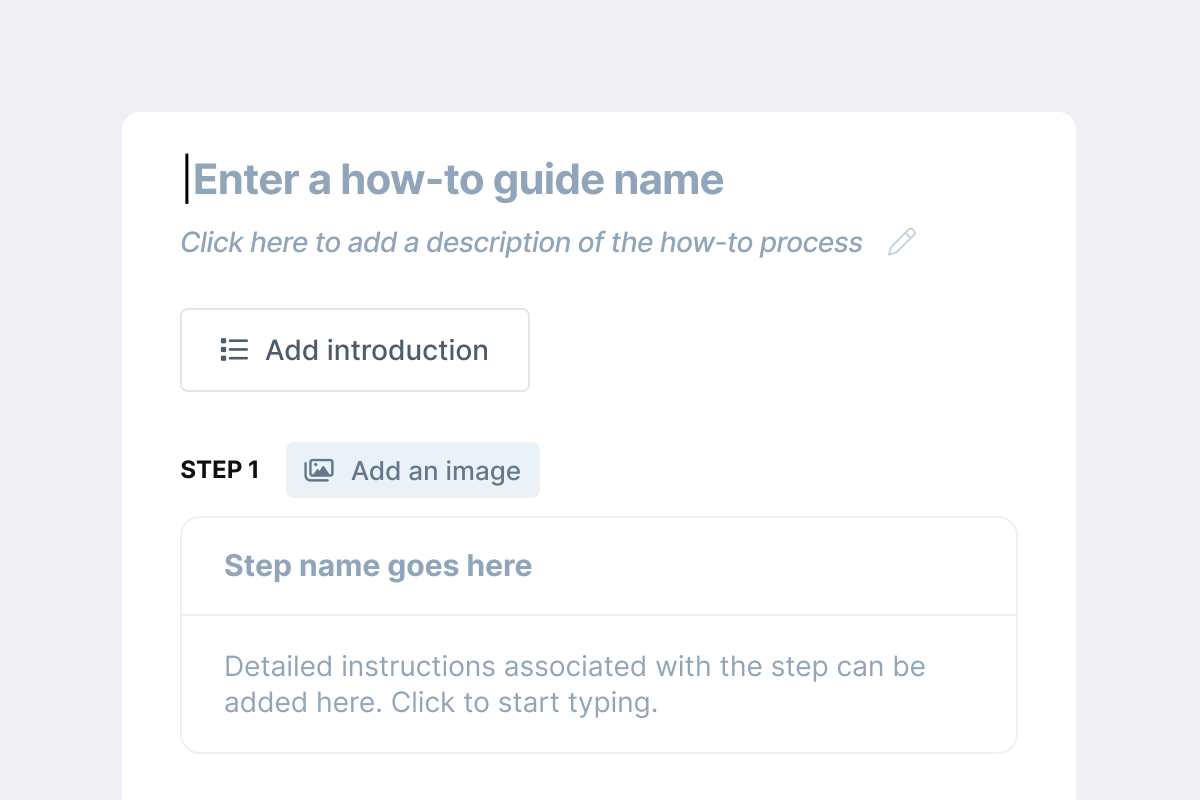
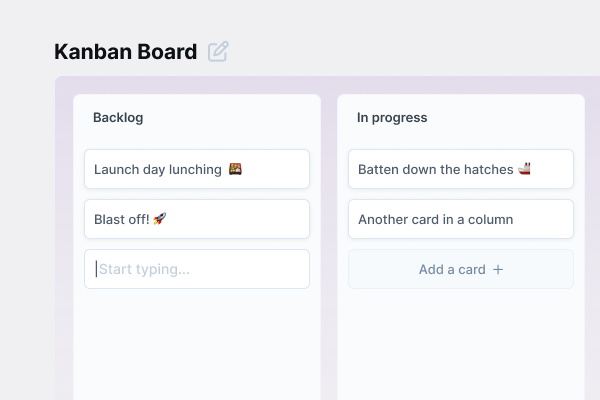
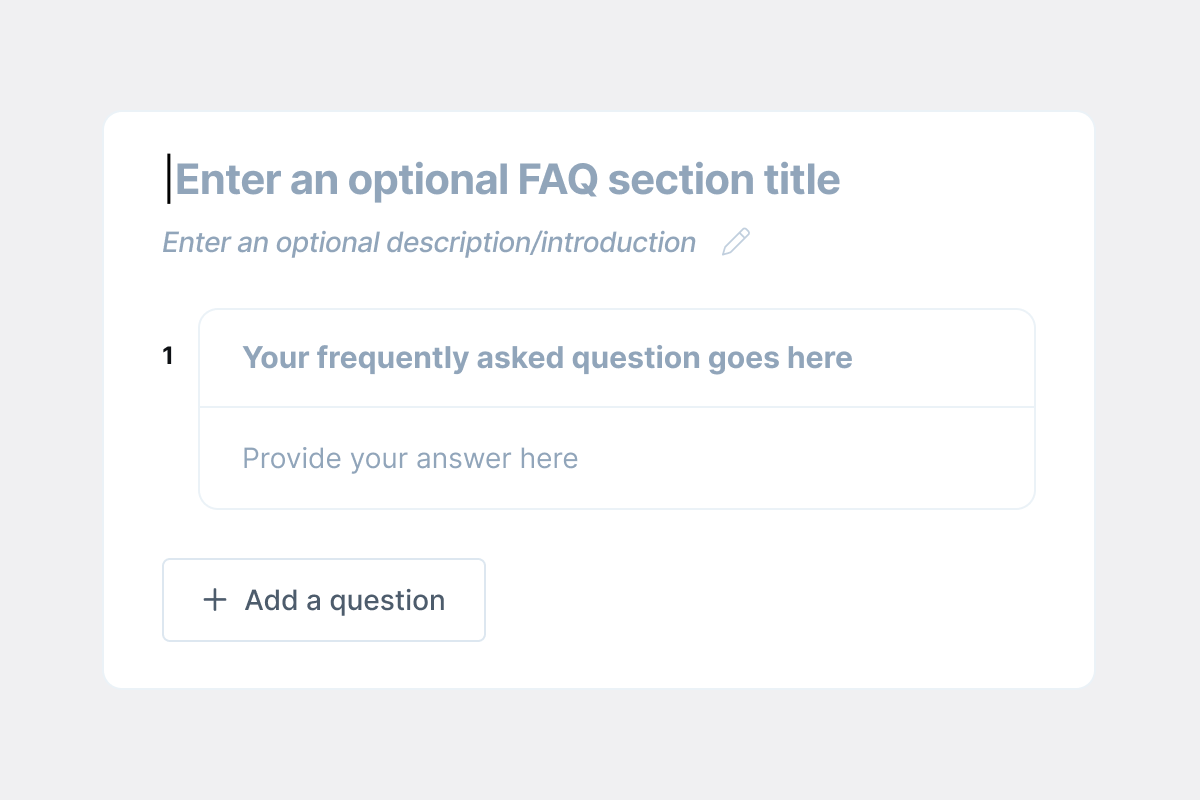
Blocks are individual front-end components that display data. They allow regular users to edit their contents without needing to write code.
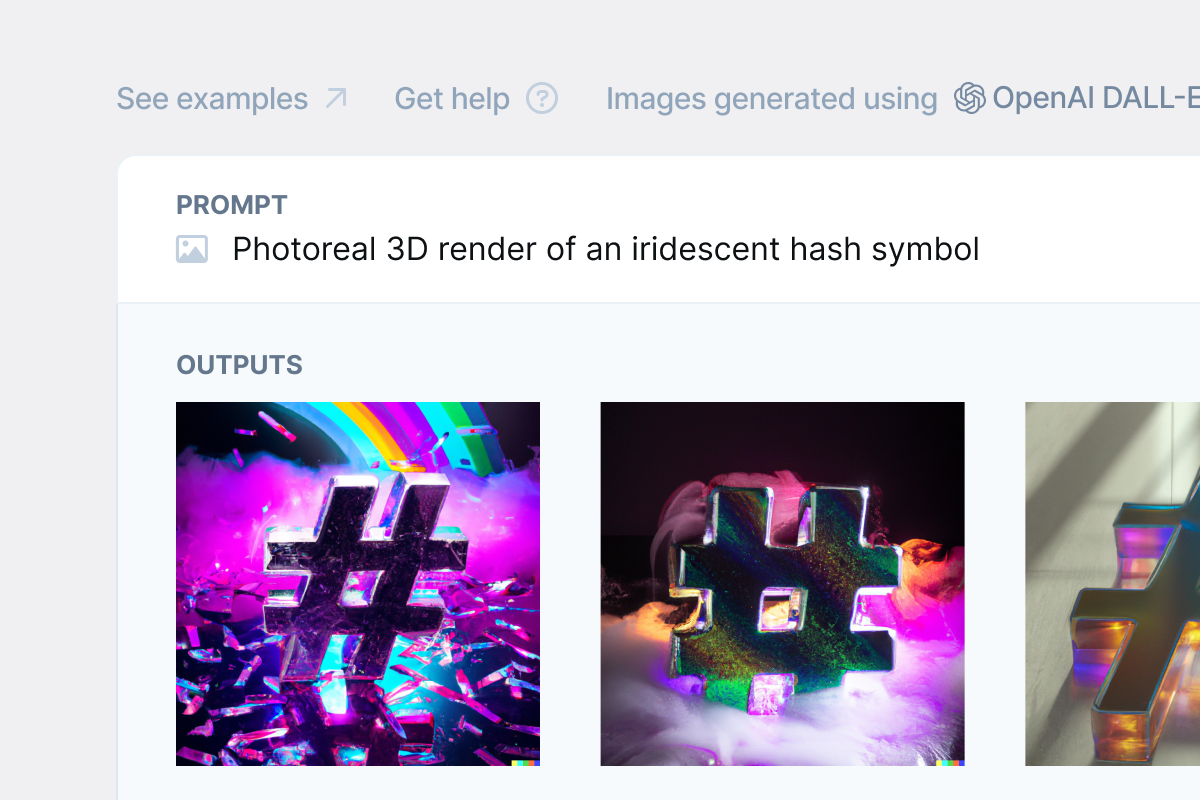
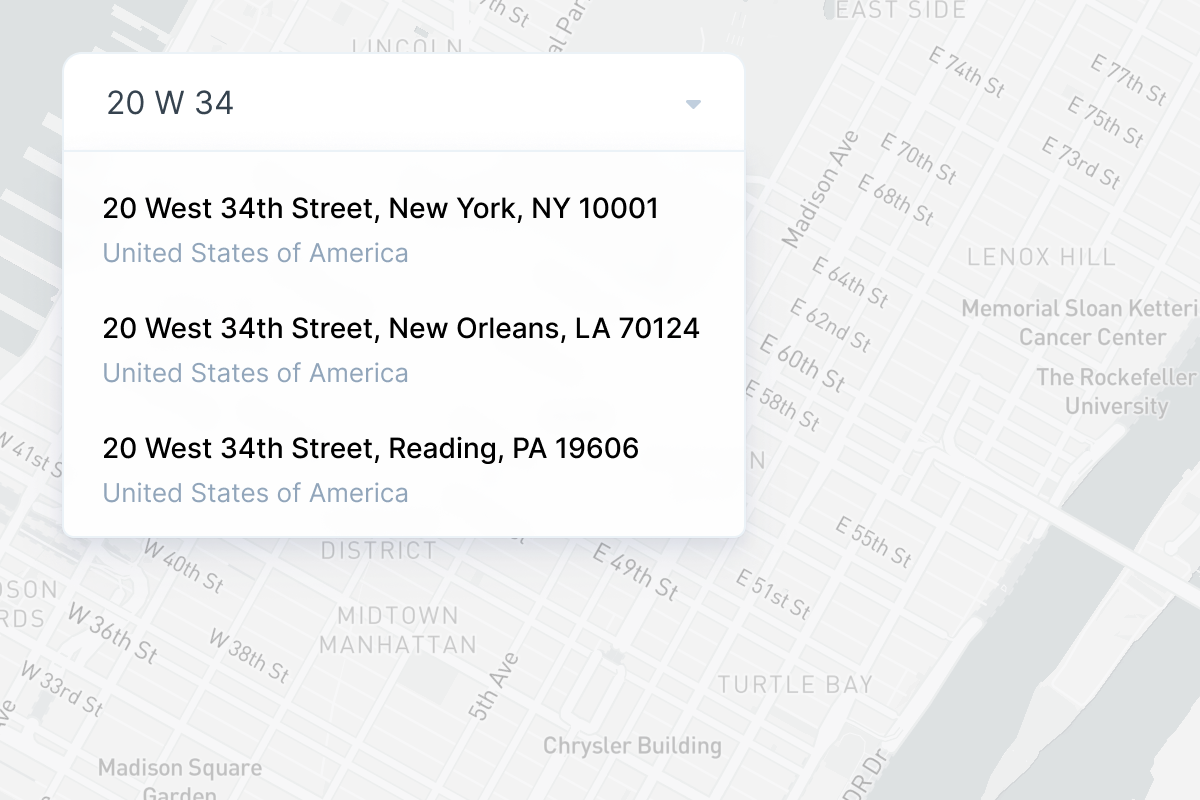
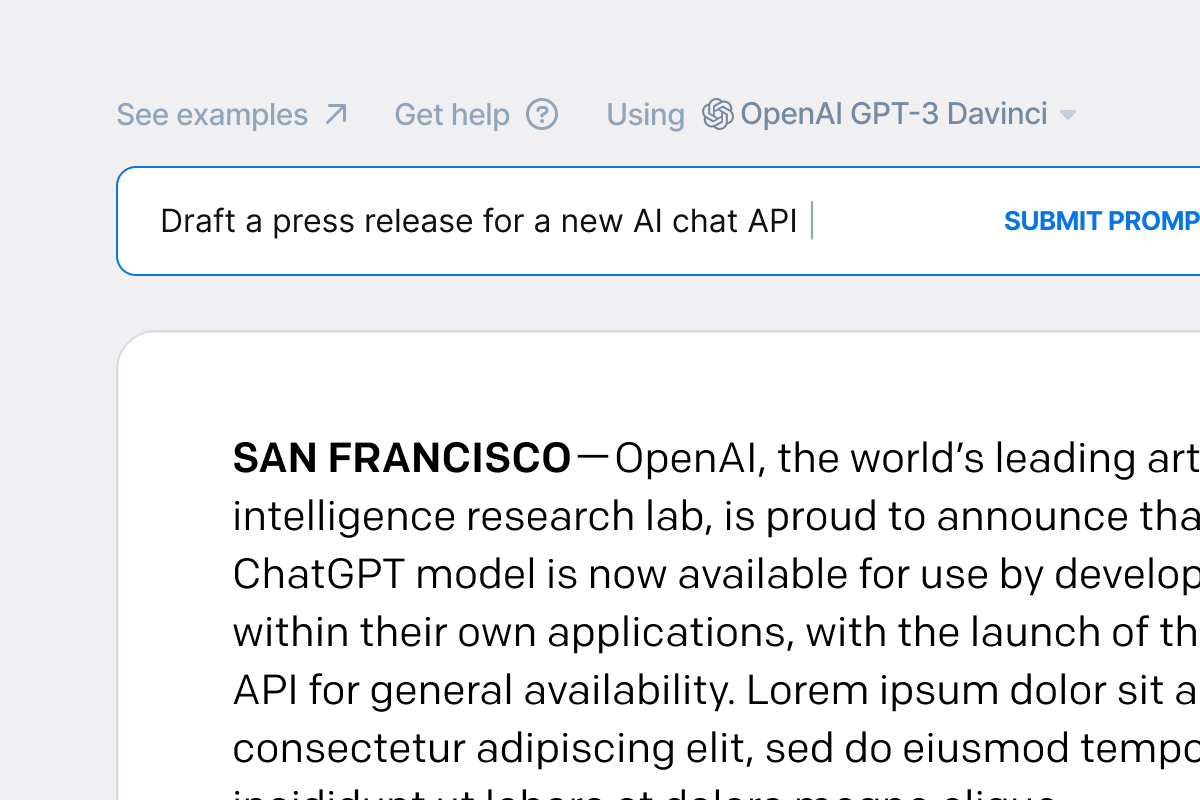
Blocks can be simple and static, like an image or a text block, or they can be more complex, like a checklist or chart block.
Users typically select blocks from a list
Users select the type of block they want, then add it to their page, dashboard, or canvas. They can add content to the block, edit it, or manipulate it to do what they need.
Today, blocks are confined to single apps and websites
Every app has to build all of their own blocks. This means developers are rebuilding the same block types over and over.
Open source components can save some time, but still need to be individually integrated.
This also limits how many blocks users have access to in any single application.
Block Protocol blocks
are interoperable
No extra configuration required: blocks that adhere to the Block Protocol work out the box in any application which also uses the protocol.
Available for instant use ecosystem-wide: any developer can build a world-class block for themselves or others to enjoy.
Specialized blocks everywhere: blocks can solve specific user needs that individual application developers don’t have the time, awareness or expertise to build.
Convergence on semantic data structures: blocks make it easy to capture and work with typed data - often even more convenient than inputting information in an unstructured fashion.
Application developers
Add new blocks to your app with
zero marginal implementation cost
Give your users access to an ever-growing library of high-quality blocks.
Once the Þ is supported, blocks work out the box, and your users get access to powerful blocks that enable them to do more within your application.
Block developers
Build blocks that work across the web
Rather than develop blocks separately for multiple platforms, build your block once and let users access them in HASH, WordPress and Figma (planned).
Block Users
Tap into blocks in any supporting application
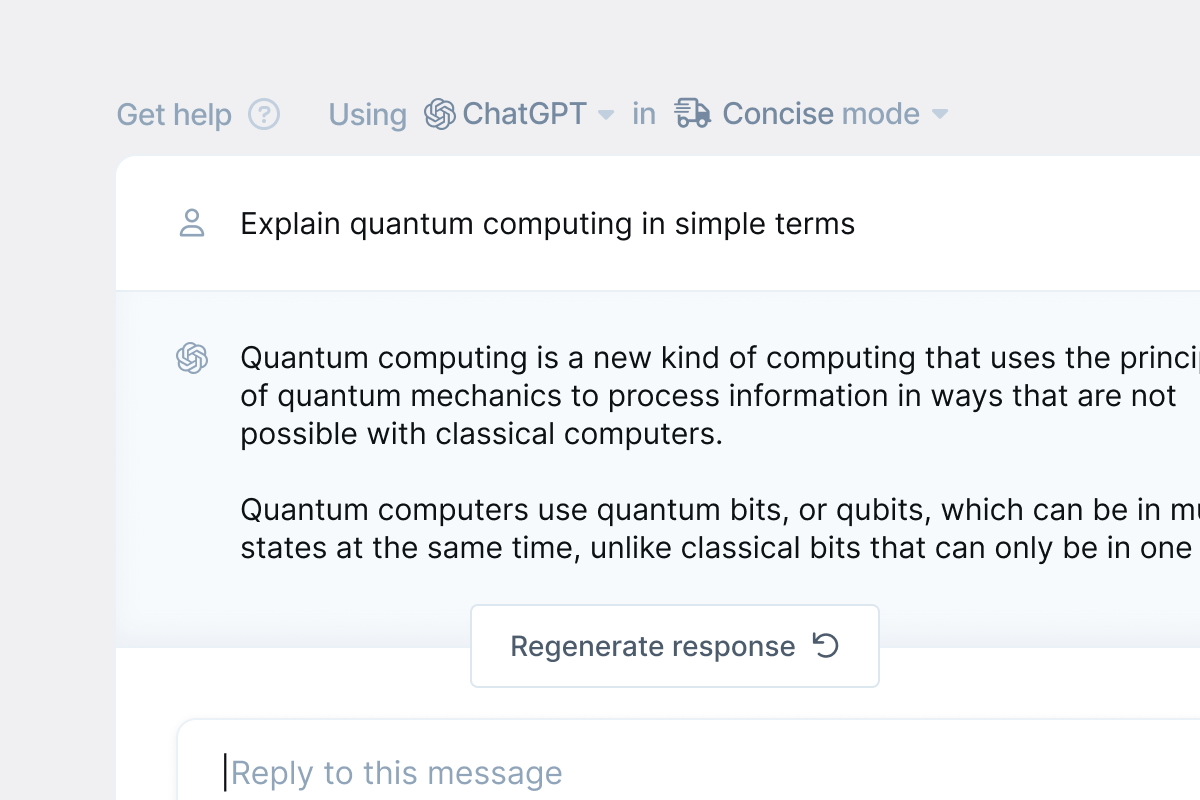
Access a whole world of blocks on the Þ Hub to extend the functionality of the apps you use, and enjoy high-quality, consistent interfaces across applications. Use services like OpenAI without a subscription, for free, including in apps that don't yet support them.
Build blocks in any framework
Blocks can be built with Web Components, React, Vue, TypeScript, Angular, or simply plain HTML. The protocol only defines how blocks communicate with the application they’re embedded within, not how they should be built.
Build using whatever technologies you love most.
export const App: BlockComponent<AppProps> = ({
updateEntities,
entityId,
accountId,
...rest
}) => {
const [ toDoList, setToDoList ] = useState(data);
return (
<div className="container">
<div className="date-title">
<h1>{date}</h1>
</div>
<div className=”list”>
{toDoList.map(todo => {Blocks on theHub
And more
Create and use blocks that work in any application that supports the protocol
Access the open-source Hub and embed blocks you need
Help make open source blocks avaliable to everyone on the web
@pizza goes fast 🍕